-
Notifications
You must be signed in to change notification settings - Fork 1k
Fix: Prevent the code text from sticking out of the div in Settings page documentation #2714
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for the pr @Dedelweiss! Since this is code, do you think instead of breaking we may just want instead have an overflow that you can scroll left and right with? I typically don't like that, but in this case it might make the most sense since you don't want to potentially break on code in a place that's showing actual code, causing confusion. Wdyt?
|
I think my personal preference is your first one with the overflow on the single line. It may not be super obvious, but at the same time it doesn't break the screen and provides the ability to work. |
|
Desc updated |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great, thanks @Dedelweiss!
|
I’ve reverted the PR for now. I am not sure what should be the correct solution. |
|
Okay sorry, I will see for a better solution. |
|
No problem, thank you for your help! Getting something that works consistently across browsers is not that easy… |






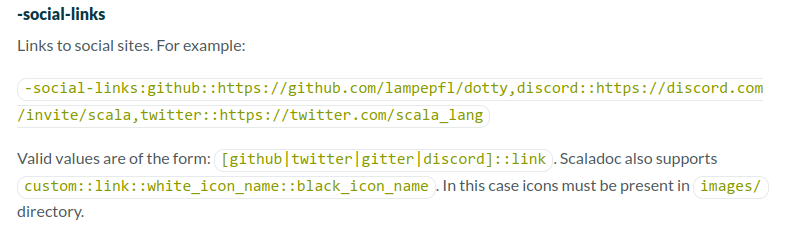
On the settings page, the code for the -social-links flag is sticking out.

On this PR, I just added a overflow scroll to the p elements with code.
Before:
After:

Reviewed-by: @ckipp01