Description
This feature request is about to extend the existing file sharing feature.
As of writing, this library has a FileMessage component already, which renders the given URL from the data.file.url property in an img tag.
This is fine for showing GIF and so on, but there’s nothing for the other kind of files.
This feature request would extend the existing FileMessage component so that it shows some details about the available file and also allow the user to download it.
Mockup
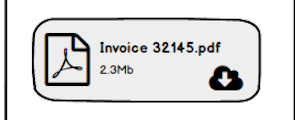
Please find the above mockup of what I’m talking about:

As you can see, the message would include:
- An icon for the file’s mime type
- the filename
- the file size
- a download button
Data example
Here is an example of an object that would be used in order to show the above message:
const data = {
file: {
id: 1,
mime: “path/to/the/pdf.svg”,
name: “Invoice 32145.pdf”,
size: 2300000
}
}Download icon
Regarding the download icon, I found the following one from icon8 which seem to well fit with the library:

There is an SVG version that could be included like other icons was.
Implementation details
So we have 2 uses cases:
- A user wants to share an image to be shown in the chat
- A user wants to share a file in the chat
So here are the proposal I’m doing:
- Rename the
FileMessagecomponent toImageMessagewhich is clearer for the devs - Create a new
FileMessagecomponent that implements what this feature request describe - Based on the mime type of the file, show the
ImageMessageor the newFileMessagecomponent
That way, the library keeps the same behaviour as today (rendering images in the chat) but also allow users to download other kind of files.
Regarding the download button, clicking it would trigger the new onDownloadFile function, passing the data.file.id as a parameter, so that the developer can implement the download logic behind (calling a secured API to access the file, which is my use case).
Last but not least, the file mime type could be implemented in two ways:
- The app using this library holds the file mime type icons and gives the icon’s URL (like I’ve shown in the Data example section
- This library have all the file mime type icons and the
mimefield should match the part from one of them like for example, if there is amime-pdf.svg, then themimefield value would bepdfand theFileMessagecomponent would interpolate the icon name likemime-${data.file.mime}.svg.
I should have covered all the corners but please feel free to raise any point, I would be more than happy to answer and implement that change!